par Azaenor » 01 août 2023, 13:33
Et un point complémentaire qui m'a été demandé: l'ajout d'un média dans la description. Vous l'aurez peut-être vu si vous avez essayé de le faire, certaines fonctions HTML sont bloquées sur le site. Le but de ses blocages était d'éviter le lancement automatique de médias sur les fiches, surtout pour les gens qui ont des petites connections. Malgré tout, il existe quelques solutions qui permettent d'ajouter des médias sans gêner les gens qui, d'une part, ont de petites connexions ou d'autre part ne veulent pas de musique/vidéo qui se lance seule.
Comme l'approche diffère un peu, j'ai séparé les ajouts de son/musique aux ajouts de vidéos.
Ajoute de son
Le but est d'ajouter une musique ou un son d'ambiance à votre description. Ici, il faudra que votre son soit disponible en mp3. via un lien URL. Ce n'est par exemple pas le cas d'une vidéo youtube, mais par exemple un son qui vient d'une bibliothèque de son (comme
https://lasonotheque.org/), ou même d'un son que vous avez hébergé à l'instar de ce que j'ai décrit pour les images. En effet, il est possible d'envoyer un son sur
VOTRE discord (max. 25 Mo) et d'en récupérer le lien.
Code : Tout sélectionner
<head>
<title>Lecture de son MP3 avec barre de lecture personnalisée</title>
<style>
/* Personnalisation de la couleur du lecteur audio */
audio {
background-color: rgba(0, 0, 0, 0.0); /* Couleur de fond avec une opacité de 0.5 */
color: white; /* Couleur du texte */
border: 3px solid rgba(0, 0, 0, 0.3); /* Bordure avec une opacité de 0.8 */
border-radius: 50px; /* Coins arrondis */
width: 250px; /* Largeur du lecteur audio */
height: 25px; /* Hauteur du lecteur audio */
}
/* Personnalisation des contrôles audio */
audio::-webkit-media-controls-panel {
background-color: rgba(0, 0, 0, 0.1); /* Couleur de fond des contrôles avec une opacité de 0.2 */
border-radius: 10px; /* Coins arrondis */
padding: 5px; /* Espacement intérieur */
}
</style>
</head>
<body>
<!-- Balise audio pour la lecture du son -->
<audio controls>
<source src="https://lasonotheque.org/UPLOAD/mp3/1445.mp3" type="audio/mpeg">
Votre navigateur ne prend pas en charge l'élément audio.
</audio>
</body>
Ce qui pourrait donner quelque chose comme ça:
Code : Tout sélectionner
<!DOCTYPE html>
<html>
<head>
<style>
/* Styles pour les conteneurs */
/* Style pour le conteneur extérieur */
.outer-container {
width: 92vw; /* Ajustement de la largeur selon écran */
max-width: 1200px; /* Largeur maximale */
max-height: 1200px; /* Hauteur maximale */
min-width: 600px; /* Largeur minimale */
min-height: 400px; /* Hauteur minimale */
height: auto; /* Ajustment de la hauteur automatique */
display: flex; /* Active le modèle de disposition flexbox */
flex-direction: column; /* Disposition verticale des containers */
align-items: center; /* alignement du conteneur extérieur */
justify-content: flex-start; /* alignement du contenu */
border: 3px solid rgba(255, 255, 255, 1.0); /* Ajoute le cadre */
border-radius: 5px; /* Ajoute les coins arrondis */
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Ajoute l'ombre */
padding: 20px; /* Espacement interne */
background-image: url("https://miro.medium.com/v2/resize:fit:1100/format:webp/1*AtkkTkSLk6Jd0nwVqifzeQ.jpeg"); /* URL de l'image de fond */
background-size: cover; /* Type de remplissage du fond d'écran */
margin-top: 0px; /* Déplace le conteneur vers le haut */
}
/* Style pour le conteneur central */
.middle-container {
width: 100%; /* Occupe toute la largeur disponible */
min-width: 600px; /* Largeur minimale */
background-color: rgba(255, 255, 255, 0.0); /* Couleur de l'arrière fond du conteneur central */
padding: 20px; /* Espacement interne */
display: flex; /* Active le modèle de disposition flexbox */
align-items: center; /* Centrage vertical */
justify-content: center; /* Centrage vertical */
}
/* Style pour le premier conteneur interne 1 */
.inner-container1 {
background-color: rgba(255, 255, 255, 0.0); /* Couleur de l'arrière fond du conteneur interne 1 */
padding: 10px; /* Espacement interne */
flex-grow: 4; /* Capacité de croissance d'un flex item */
flex-basis: 40%; /* Spécifier la taille initiale d'un flex item */
margin-right: 5px; /* Marge droite */
display: flex; /* Active le modèle de disposition flexbox */
align-items: center; /* Centrage vertical */
justify-content: center; /* Centrage horizontal */
}
/* Style pour le deuxième conteneur interne 2 */
.inner-container2 {
background-color: rgba(255, 255, 255, 0.0); /* Couleur de l'arrière fond du conteneur interne 2 */
padding: 10px; /* Espacement interne */
flex-grow: 6; /* Capacité de croissance d'un flex item */
flex-basis: 60%; /* Spécifier la taille initiale d'un flex item */
margin-left: 15px; /* Marge gauche */
margin-right: 5px; /* Marge droite */
text-align: justify; /* Mise en forme du texte */
border: 3px solid rgba(255, 255, 255, 1.0); /* Ajoute le cadre */
border-radius: 50px; /* Ajoute les coins arrondis */
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Ajoute l'ombre */
background-color: rgba(80, 60, 10, 0.6); /* Ajoute un fond transparent */
}
/* Style pour l'image dans le premier conteneur interne */
.inner-container1 img {
width: 100%; /* Largeur de l'image dans le container */
border: 3px solid rgba(255, 255, 255, 1.0); /* Ajoute le cadre */
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Ajoute l'ombre */
border-radius: 250px; /* Rayon des angles */
}
/* Style pour le nom du personnage */
h1 {
color: rgba(255, 255, 255, 1.0); /* Couleur du nom */
text-shadow: 3px 3px 4px rgba(0, 0, 0, 0.9); /* Ajoute une ombre */
text-align: center; /* Mise en forme du texte */
font-size: 60px; /* Changer la taille de la police */
font-family: "Georgia", sans-serif; /* Utilisation de la police "Cardinal" */
font-weight: bold; /* Met en gras */
margin-bottom: 10px; /* Marge haute */
margin-down: 10px; /* Marge basse */
}
/* Style pour la "race" */
h2 {
color: rgba(255, 255, 255, 1.0); /* Couleur du nom */
text-align: center; /* Mise en forme du texte */
font-size: 24px; /* Change la taille de la police */
font-family: "Georgia", serif; /* Utilisation de la police "Georgia" */
margin-top: -5px; /* Marge haute */
margin-bottom: -5px; /* Marge basse */
margin-left: 15px; /* Marge gauche */
margin-right: 15px; /* Marge droite */
line-height: 1; /* Interligne réduit */
}
/* Style pour les paragraphes */
p {
color: rgba(255, 255, 255, 1.0); /* Couleur du texte */
font-size: 16px; /* Taille de la police en pixels */
font-family: "Georgia", serif; /* Utilisation de la police "Georgia" */
margin-left: 15px; /* Marge gauche */
margin-right: 15px; /* Marge droite */
}
</style>
</head>
<body>
<div class="outer-container">
<!-- Début du conteneur extérieur -->
<!-- Nom du personnage -->
<h1>Nom du personnage</h1>
<div class="middle-container">
<!-- Début du conteneur central -->
<div class="inner-container1">
<!-- Début du premier conteneur interne -->
<!-- URL de l'image de profil -->
<img src="https://www.worldanvil.com/uploads/images/4b92257c13ca71c6095e8234afabdc81.jpg" alt="Image du personnage">
</div>
<!-- Fin du premier conteneur interne -->
<div class="inner-container2">
<!-- Début du deuxième conteneur interne -->
<h2>- Race -</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed commodo est vitae congue lobortis. Vestibulum venenatis, enim nec mollis varius, velit nunc eleifend justo, vel bibendum mi elit ac risus. </p><p>Cras viverra dapibus diam, nec egestas leo pretium at. Phasellus iaculis congue odio non sagittis. Quisque fringilla quam quis lorem vulputate, id rhoncus quam tristique. Aliquam erat volutpat. </p><p>Fusce at leo in arcu aliquet posuere vel at arcu. Proin eleifend nisl in risus sagittis sagittis. Nullam volutpat euismod tortor, vitae feugiat neque vulputate vel. Sed ultricies diam vitae metus ullamcorper malesuada. </p><p>Duis consequat massa sit amet nunc finibus, sed laoreet felis congue. Pellentesque nec nulla ac metus iaculis interdum. Cras efficitur risus quis erat sollicitudin, vel tempor ligula fringilla. </p>
</div>
<!-- Fin du deuxième conteneur interne -->
</div>
<!-- Fin du conteneur central -->
<head>
<title>Lecture de son MP3 avec barre de lecture personnalisée</title>
<style>
/* Personnalisation de la couleur du lecteur audio */
audio {
background-color: rgba(0, 0, 0, 0.0); /* Couleur de fond avec une opacité de 0.5 */
color: white; /* Couleur du texte */
border: 3px solid rgba(0, 0, 0, 0.3); /* Bordure avec une opacité de 0.8 */
border-radius: 50px; /* Coins arrondis */
width: 250px; /* Largeur du lecteur audio */
height: 25px; /* Hauteur du lecteur audio */
}
/* Personnalisation des contrôles audio */
audio::-webkit-media-controls-panel {
background-color: rgba(0, 0, 0, 0.1); /* Couleur de fond des contrôles avec une opacité de 0.2 */
border-radius: 10px; /* Coins arrondis */
padding: 5px; /* Espacement intérieur */
}
</style>
</head>
<body>
<!-- Balise audio pour la lecture du son -->
<audio controls>
<source src="https://lasonotheque.org/UPLOAD/mp3/1445.mp3" type="audio/mpeg">
Votre navigateur ne prend pas en charge l'élément audio.
</audio>
</body>
</div>
<!-- Fin du conteneur extérieur -->
</body>
</html>
Évidement, il est possible de le mettre ailleurs dans la fiche au besoin.
Quoi qu'il en soit, c'est une technique simple sur ça mise en place, peut-être moins pour trouver un fichier .mp3 en ligne.
Ajouter une vidéo
L'intérêt principal de la vidéo est d'ajouter du son et dans certains cas de l'image pertinent avec la description de votre personnage.
Ici le code est plus simple, mais son usage est un peu plus compliqué. En effet, il ne suffit pas de juste copier-coller le lien URL d'une vidéo YouTube pour que ça marche. Il faudra récupérer l'ID de la vidéo et remplacer cet ID dans le lien URL du code HTML.
Code : Tout sélectionner
<!-- Balise object pour intégrer une vidéo YouTube. Attention il faut mettre l'ID youtube et non juste l'HTML -->
<object
width="400"
height="225"
style="border:none"
data="https://www.youtube.com/embed/EOA1wBw_Jt4?autoplay=1&start=0&loop=1&controls=1&theme=dark&rel=0"
></object>
Pour cet exemple l'ID de la vidéo est "EOA1wBw_Jt4". Vous trouver ce code en fin dans l'adresse URL de la vidéo youtube. toujours dans notre cas le lien complet serait "
https://www.youtube.com/watch?v=EOA1wBw_Jt4"
Ici aussi, on peut évidemment modifier le positionnement de la vidéo, mais un code de fiche possible serait par exemple :
Code : Tout sélectionner
<!DOCTYPE html>
<html>
<head>
<style>
/* Styles pour les conteneurs */
/* Style pour le conteneur extérieur */
.outer-container {
width: 92vw; /* Ajustement de la largeur selon écran */
max-width: 1200px; /* Largeur maximale */
max-height: 1200px; /* Hauteur maximale */
min-width: 600px; /* Largeur minimale */
min-height: 400px; /* Hauteur minimale */
height: auto; /* Ajustment de la hauteur automatique */
display: flex; /* Active le modèle de disposition flexbox */
flex-direction: column; /* Disposition verticale des containers */
align-items: center; /* alignement du conteneur extérieur */
justify-content: flex-start; /* alignement du contenu */
border: 3px solid rgba(255, 255, 255, 1.0); /* Ajoute le cadre */
border-radius: 5px; /* Ajoute les coins arrondis */
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Ajoute l'ombre */
padding: 20px; /* Espacement interne */
background-image: url("https://miro.medium.com/v2/resize:fit:1100/format:webp/1*AtkkTkSLk6Jd0nwVqifzeQ.jpeg"); /* URL de l'image de fond */
background-size: cover; /* Type de remplissage du fond d'écran */
margin-top: 0px; /* Déplace le conteneur vers le haut */
}
/* Style pour le conteneur central */
.middle-container {
width: 100%; /* Occupe toute la largeur disponible */
min-width: 600px; /* Largeur minimale */
background-color: rgba(255, 255, 255, 0.0); /* Couleur de l'arrière fond du conteneur central */
padding: 20px; /* Espacement interne */
display: flex; /* Active le modèle de disposition flexbox */
align-items: center; /* Centrage vertical */
justify-content: center; /* Centrage vertical */
}
/* Style pour le premier conteneur interne 1 */
.inner-container1 {
background-color: rgba(255, 255, 255, 0.0); /* Couleur de l'arrière fond du conteneur interne 1 */
padding: 10px; /* Espacement interne */
flex-grow: 4; /* Capacité de croissance d'un flex item */
flex-basis: 40%; /* Spécifier la taille initiale d'un flex item */
margin-right: 5px; /* Marge droite */
display: flex; /* Active le modèle de disposition flexbox */
align-items: center; /* Centrage vertical */
justify-content: center; /* Centrage horizontal */
}
/* Style pour le deuxième conteneur interne 2 */
.inner-container2 {
background-color: rgba(255, 255, 255, 0.0); /* Couleur de l'arrière fond du conteneur interne 2 */
padding: 10px; /* Espacement interne */
flex-grow: 6; /* Capacité de croissance d'un flex item */
flex-basis: 60%; /* Spécifier la taille initiale d'un flex item */
margin-left: 15px; /* Marge gauche */
margin-right: 5px; /* Marge droite */
text-align: justify; /* Mise en forme du texte */
border: 3px solid rgba(255, 255, 255, 1.0); /* Ajoute le cadre */
border-radius: 50px; /* Ajoute les coins arrondis */
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Ajoute l'ombre */
background-color: rgba(80, 60, 10, 0.6); /* Ajoute un fond transparent */
}
/* Style pour l'image dans le premier conteneur interne */
.inner-container1 img {
width: 100%; /* Largeur de l'image dans le container */
border: 3px solid rgba(255, 255, 255, 1.0); /* Ajoute le cadre */
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Ajoute l'ombre */
border-radius: 250px; /* Rayon des angles */
}
/* Style pour le nom du personnage */
h1 {
color: rgba(255, 255, 255, 1.0); /* Couleur du nom */
text-shadow: 3px 3px 4px rgba(0, 0, 0, 0.9); /* Ajoute une ombre */
text-align: center; /* Mise en forme du texte */
font-size: 60px; /* Changer la taille de la police */
font-family: "Georgia", sans-serif; /* Utilisation de la police "Cardinal" */
font-weight: bold; /* Met en gras */
margin-bottom: 10px; /* Marge haute */
margin-down: 10px; /* Marge basse */
}
/* Style pour la "race" */
h2 {
color: rgba(255, 255, 255, 1.0); /* Couleur du nom */
text-align: center; /* Mise en forme du texte */
font-size: 24px; /* Change la taille de la police */
font-family: "Georgia", serif; /* Utilisation de la police "Georgia" */
margin-top: -5px; /* Marge haute */
margin-bottom: -5px; /* Marge basse */
margin-left: 15px; /* Marge gauche */
margin-right: 15px; /* Marge droite */
line-height: 1; /* Interligne réduit */
}
/* Style pour les paragraphes */
p {
color: rgba(255, 255, 255, 1.0); /* Couleur du texte */
font-size: 16px; /* Taille de la police en pixels */
font-family: "Georgia", serif; /* Utilisation de la police "Georgia" */
margin-left: 15px; /* Marge gauche */
margin-right: 15px; /* Marge droite */
}
</style>
</head>
<body>
<div class="outer-container">
<!-- Début du conteneur extérieur -->
<!-- Nom du personnage -->
<h1>Nom du personnage</h1>
<div class="middle-container">
<!-- Début du conteneur central -->
<div class="inner-container1">
<!-- Début du premier conteneur interne -->
<!-- URL de l'image de profil -->
<img src="https://www.worldanvil.com/uploads/images/4b92257c13ca71c6095e8234afabdc81.jpg" alt="Image du personnage">
</div>
<!-- Fin du premier conteneur interne -->
<div class="inner-container2">
<!-- Début du deuxième conteneur interne -->
<h2>- Race -</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed commodo est vitae congue lobortis. Vestibulum venenatis, enim nec mollis varius, velit nunc eleifend justo, vel bibendum mi elit ac risus. </p><p>Cras viverra dapibus diam, nec egestas leo pretium at. Phasellus iaculis congue odio non sagittis. Quisque fringilla quam quis lorem vulputate, id rhoncus quam tristique. Aliquam erat volutpat. </p><p>Fusce at leo in arcu aliquet posuere vel at arcu. Proin eleifend nisl in risus sagittis sagittis. Nullam volutpat euismod tortor, vitae feugiat neque vulputate vel. Sed ultricies diam vitae metus ullamcorper malesuada. </p><p>Duis consequat massa sit amet nunc finibus, sed laoreet felis congue. Pellentesque nec nulla ac metus iaculis interdum. Cras efficitur risus quis erat sollicitudin, vel tempor ligula fringilla. </p>
</div>
<!-- Fin du deuxième conteneur interne -->
</div>
<!-- Fin du conteneur central -->
<!-- Balise object pour intégrer une vidéo YouTube. Attention il faut mettre l'ID youtube et non juste l'HTML -->
<object
width="300"
height="150"
style="border:none"
data="https://www.youtube.com/embed/EOA1wBw_Jt4?autoplay=1&start=0&loop=1&controls=1&theme=dark&rel=0"
></object>
</div>
<!-- Fin du conteneur extérieur -->
</body>
</html>
Voilà pour les petits exemples. Après, il est possible moyennement un peu de travail de faire plus joli et mieux intégré, mais le but de ses petits tutos est de faire simple pour que tout le monde puisse jouer avec sa fiche perso.
- Fichiers joints
-

- Exemple avec lecteur audio.png (1.9 Mio) Vu 1934 fois
-

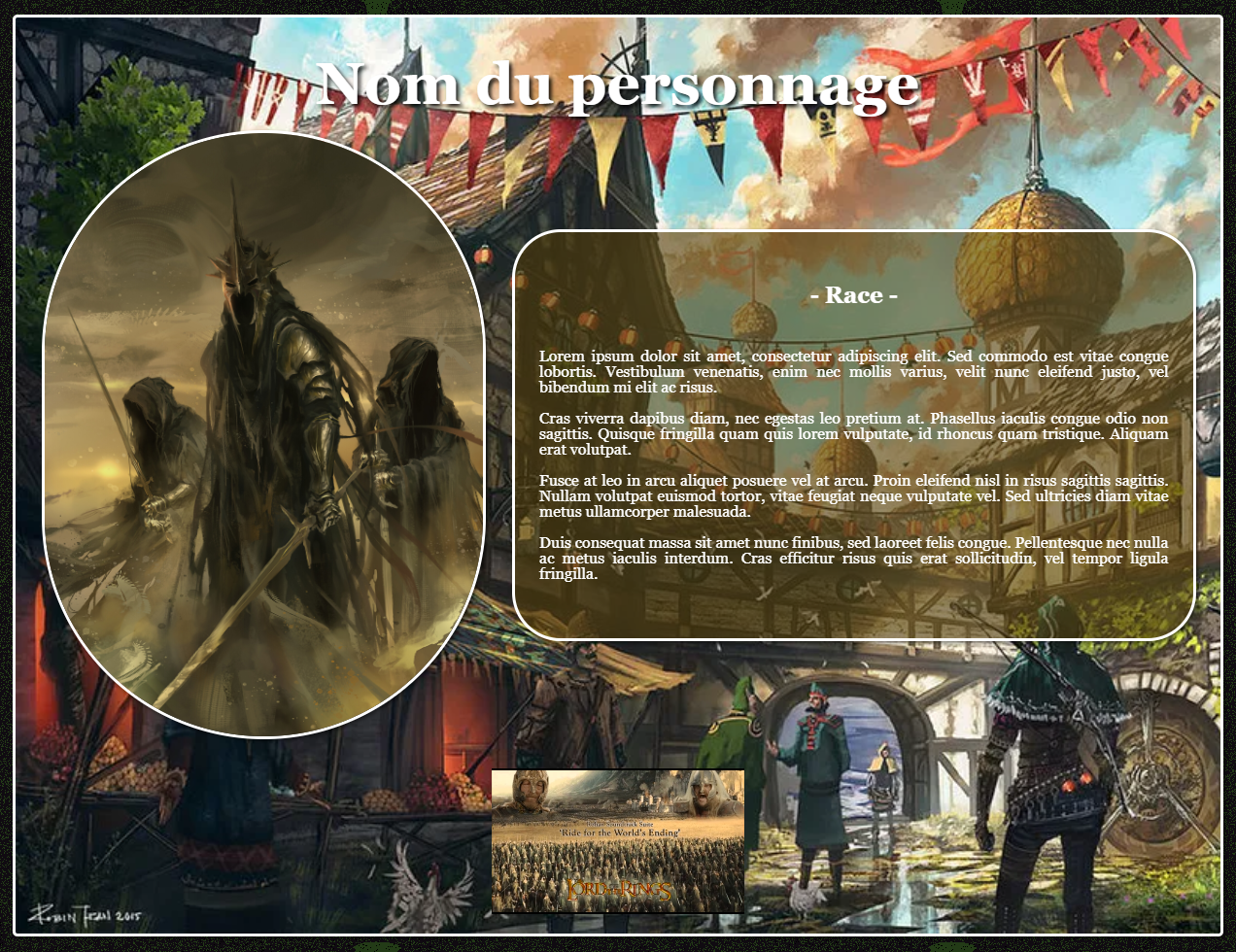
- Exemple avec lecteur video.png (2.11 Mio) Vu 1934 fois
Et un point complémentaire qui m'a été demandé: l'ajout d'un média dans la description. Vous l'aurez peut-être vu si vous avez essayé de le faire, certaines fonctions HTML sont bloquées sur le site. Le but de ses blocages était d'éviter le lancement automatique de médias sur les fiches, surtout pour les gens qui ont des petites connections. Malgré tout, il existe quelques solutions qui permettent d'ajouter des médias sans gêner les gens qui, d'une part, ont de petites connexions ou d'autre part ne veulent pas de musique/vidéo qui se lance seule.
Comme l'approche diffère un peu, j'ai séparé les ajouts de son/musique aux ajouts de vidéos.
[u][b]Ajoute de son[/b][/u]
Le but est d'ajouter une musique ou un son d'ambiance à votre description. Ici, il faudra que votre son soit disponible en mp3. via un lien URL. Ce n'est par exemple pas le cas d'une vidéo youtube, mais par exemple un son qui vient d'une bibliothèque de son (comme [url]https://lasonotheque.org/[/url]), ou même d'un son que vous avez hébergé à l'instar de ce que j'ai décrit pour les images. En effet, il est possible d'envoyer un son sur [color=#FF0040]VOTRE discord[/color] (max. 25 Mo) et d'en récupérer le lien.
[code]<head>
<title>Lecture de son MP3 avec barre de lecture personnalisée</title>
<style>
/* Personnalisation de la couleur du lecteur audio */
audio {
background-color: rgba(0, 0, 0, 0.0); /* Couleur de fond avec une opacité de 0.5 */
color: white; /* Couleur du texte */
border: 3px solid rgba(0, 0, 0, 0.3); /* Bordure avec une opacité de 0.8 */
border-radius: 50px; /* Coins arrondis */
width: 250px; /* Largeur du lecteur audio */
height: 25px; /* Hauteur du lecteur audio */
}
/* Personnalisation des contrôles audio */
audio::-webkit-media-controls-panel {
background-color: rgba(0, 0, 0, 0.1); /* Couleur de fond des contrôles avec une opacité de 0.2 */
border-radius: 10px; /* Coins arrondis */
padding: 5px; /* Espacement intérieur */
}
</style>
</head>
<body>
<!-- Balise audio pour la lecture du son -->
<audio controls>
<source src="https://lasonotheque.org/UPLOAD/mp3/1445.mp3" type="audio/mpeg">
Votre navigateur ne prend pas en charge l'élément audio.
</audio>
</body>[/code]
Ce qui pourrait donner quelque chose comme ça:
[code]<!DOCTYPE html>
<html>
<head>
<style>
/* Styles pour les conteneurs */
/* Style pour le conteneur extérieur */
.outer-container {
width: 92vw; /* Ajustement de la largeur selon écran */
max-width: 1200px; /* Largeur maximale */
max-height: 1200px; /* Hauteur maximale */
min-width: 600px; /* Largeur minimale */
min-height: 400px; /* Hauteur minimale */
height: auto; /* Ajustment de la hauteur automatique */
display: flex; /* Active le modèle de disposition flexbox */
flex-direction: column; /* Disposition verticale des containers */
align-items: center; /* alignement du conteneur extérieur */
justify-content: flex-start; /* alignement du contenu */
border: 3px solid rgba(255, 255, 255, 1.0); /* Ajoute le cadre */
border-radius: 5px; /* Ajoute les coins arrondis */
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Ajoute l'ombre */
padding: 20px; /* Espacement interne */
background-image: url("https://miro.medium.com/v2/resize:fit:1100/format:webp/1*AtkkTkSLk6Jd0nwVqifzeQ.jpeg"); /* URL de l'image de fond */
background-size: cover; /* Type de remplissage du fond d'écran */
margin-top: 0px; /* Déplace le conteneur vers le haut */
}
/* Style pour le conteneur central */
.middle-container {
width: 100%; /* Occupe toute la largeur disponible */
min-width: 600px; /* Largeur minimale */
background-color: rgba(255, 255, 255, 0.0); /* Couleur de l'arrière fond du conteneur central */
padding: 20px; /* Espacement interne */
display: flex; /* Active le modèle de disposition flexbox */
align-items: center; /* Centrage vertical */
justify-content: center; /* Centrage vertical */
}
/* Style pour le premier conteneur interne 1 */
.inner-container1 {
background-color: rgba(255, 255, 255, 0.0); /* Couleur de l'arrière fond du conteneur interne 1 */
padding: 10px; /* Espacement interne */
flex-grow: 4; /* Capacité de croissance d'un flex item */
flex-basis: 40%; /* Spécifier la taille initiale d'un flex item */
margin-right: 5px; /* Marge droite */
display: flex; /* Active le modèle de disposition flexbox */
align-items: center; /* Centrage vertical */
justify-content: center; /* Centrage horizontal */
}
/* Style pour le deuxième conteneur interne 2 */
.inner-container2 {
background-color: rgba(255, 255, 255, 0.0); /* Couleur de l'arrière fond du conteneur interne 2 */
padding: 10px; /* Espacement interne */
flex-grow: 6; /* Capacité de croissance d'un flex item */
flex-basis: 60%; /* Spécifier la taille initiale d'un flex item */
margin-left: 15px; /* Marge gauche */
margin-right: 5px; /* Marge droite */
text-align: justify; /* Mise en forme du texte */
border: 3px solid rgba(255, 255, 255, 1.0); /* Ajoute le cadre */
border-radius: 50px; /* Ajoute les coins arrondis */
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Ajoute l'ombre */
background-color: rgba(80, 60, 10, 0.6); /* Ajoute un fond transparent */
}
/* Style pour l'image dans le premier conteneur interne */
.inner-container1 img {
width: 100%; /* Largeur de l'image dans le container */
border: 3px solid rgba(255, 255, 255, 1.0); /* Ajoute le cadre */
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Ajoute l'ombre */
border-radius: 250px; /* Rayon des angles */
}
/* Style pour le nom du personnage */
h1 {
color: rgba(255, 255, 255, 1.0); /* Couleur du nom */
text-shadow: 3px 3px 4px rgba(0, 0, 0, 0.9); /* Ajoute une ombre */
text-align: center; /* Mise en forme du texte */
font-size: 60px; /* Changer la taille de la police */
font-family: "Georgia", sans-serif; /* Utilisation de la police "Cardinal" */
font-weight: bold; /* Met en gras */
margin-bottom: 10px; /* Marge haute */
margin-down: 10px; /* Marge basse */
}
/* Style pour la "race" */
h2 {
color: rgba(255, 255, 255, 1.0); /* Couleur du nom */
text-align: center; /* Mise en forme du texte */
font-size: 24px; /* Change la taille de la police */
font-family: "Georgia", serif; /* Utilisation de la police "Georgia" */
margin-top: -5px; /* Marge haute */
margin-bottom: -5px; /* Marge basse */
margin-left: 15px; /* Marge gauche */
margin-right: 15px; /* Marge droite */
line-height: 1; /* Interligne réduit */
}
/* Style pour les paragraphes */
p {
color: rgba(255, 255, 255, 1.0); /* Couleur du texte */
font-size: 16px; /* Taille de la police en pixels */
font-family: "Georgia", serif; /* Utilisation de la police "Georgia" */
margin-left: 15px; /* Marge gauche */
margin-right: 15px; /* Marge droite */
}
</style>
</head>
<body>
<div class="outer-container">
<!-- Début du conteneur extérieur -->
<!-- Nom du personnage -->
<h1>Nom du personnage</h1>
<div class="middle-container">
<!-- Début du conteneur central -->
<div class="inner-container1">
<!-- Début du premier conteneur interne -->
<!-- URL de l'image de profil -->
<img src="https://www.worldanvil.com/uploads/images/4b92257c13ca71c6095e8234afabdc81.jpg" alt="Image du personnage">
</div>
<!-- Fin du premier conteneur interne -->
<div class="inner-container2">
<!-- Début du deuxième conteneur interne -->
<h2>- Race -</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed commodo est vitae congue lobortis. Vestibulum venenatis, enim nec mollis varius, velit nunc eleifend justo, vel bibendum mi elit ac risus. </p><p>Cras viverra dapibus diam, nec egestas leo pretium at. Phasellus iaculis congue odio non sagittis. Quisque fringilla quam quis lorem vulputate, id rhoncus quam tristique. Aliquam erat volutpat. </p><p>Fusce at leo in arcu aliquet posuere vel at arcu. Proin eleifend nisl in risus sagittis sagittis. Nullam volutpat euismod tortor, vitae feugiat neque vulputate vel. Sed ultricies diam vitae metus ullamcorper malesuada. </p><p>Duis consequat massa sit amet nunc finibus, sed laoreet felis congue. Pellentesque nec nulla ac metus iaculis interdum. Cras efficitur risus quis erat sollicitudin, vel tempor ligula fringilla. </p>
</div>
<!-- Fin du deuxième conteneur interne -->
</div>
<!-- Fin du conteneur central -->
<head>
<title>Lecture de son MP3 avec barre de lecture personnalisée</title>
<style>
/* Personnalisation de la couleur du lecteur audio */
audio {
background-color: rgba(0, 0, 0, 0.0); /* Couleur de fond avec une opacité de 0.5 */
color: white; /* Couleur du texte */
border: 3px solid rgba(0, 0, 0, 0.3); /* Bordure avec une opacité de 0.8 */
border-radius: 50px; /* Coins arrondis */
width: 250px; /* Largeur du lecteur audio */
height: 25px; /* Hauteur du lecteur audio */
}
/* Personnalisation des contrôles audio */
audio::-webkit-media-controls-panel {
background-color: rgba(0, 0, 0, 0.1); /* Couleur de fond des contrôles avec une opacité de 0.2 */
border-radius: 10px; /* Coins arrondis */
padding: 5px; /* Espacement intérieur */
}
</style>
</head>
<body>
<!-- Balise audio pour la lecture du son -->
<audio controls>
<source src="https://lasonotheque.org/UPLOAD/mp3/1445.mp3" type="audio/mpeg">
Votre navigateur ne prend pas en charge l'élément audio.
</audio>
</body>
</div>
<!-- Fin du conteneur extérieur -->
</body>
</html>[/code]
Évidement, il est possible de le mettre ailleurs dans la fiche au besoin.
Quoi qu'il en soit, c'est une technique simple sur ça mise en place, peut-être moins pour trouver un fichier .mp3 en ligne.
[b][u]Ajouter une vidéo[/u][/b]
L'intérêt principal de la vidéo est d'ajouter du son et dans certains cas de l'image pertinent avec la description de votre personnage.
Ici le code est plus simple, mais son usage est un peu plus compliqué. En effet, il ne suffit pas de juste copier-coller le lien URL d'une vidéo YouTube pour que ça marche. Il faudra récupérer l'ID de la vidéo et remplacer cet ID dans le lien URL du code HTML.
[code]<!-- Balise object pour intégrer une vidéo YouTube. Attention il faut mettre l'ID youtube et non juste l'HTML -->
<object
width="400"
height="225"
style="border:none"
data="https://www.youtube.com/embed/EOA1wBw_Jt4?autoplay=1&start=0&loop=1&controls=1&theme=dark&rel=0"
></object>[/code]
Pour cet exemple l'ID de la vidéo est "EOA1wBw_Jt4". Vous trouver ce code en fin dans l'adresse URL de la vidéo youtube. toujours dans notre cas le lien complet serait "https://www.youtube.com/watch?v=[color=#0040FF]EOA1wBw_Jt4[/color]"
Ici aussi, on peut évidemment modifier le positionnement de la vidéo, mais un code de fiche possible serait par exemple :
[code]<!DOCTYPE html>
<html>
<head>
<style>
/* Styles pour les conteneurs */
/* Style pour le conteneur extérieur */
.outer-container {
width: 92vw; /* Ajustement de la largeur selon écran */
max-width: 1200px; /* Largeur maximale */
max-height: 1200px; /* Hauteur maximale */
min-width: 600px; /* Largeur minimale */
min-height: 400px; /* Hauteur minimale */
height: auto; /* Ajustment de la hauteur automatique */
display: flex; /* Active le modèle de disposition flexbox */
flex-direction: column; /* Disposition verticale des containers */
align-items: center; /* alignement du conteneur extérieur */
justify-content: flex-start; /* alignement du contenu */
border: 3px solid rgba(255, 255, 255, 1.0); /* Ajoute le cadre */
border-radius: 5px; /* Ajoute les coins arrondis */
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Ajoute l'ombre */
padding: 20px; /* Espacement interne */
background-image: url("https://miro.medium.com/v2/resize:fit:1100/format:webp/1*AtkkTkSLk6Jd0nwVqifzeQ.jpeg"); /* URL de l'image de fond */
background-size: cover; /* Type de remplissage du fond d'écran */
margin-top: 0px; /* Déplace le conteneur vers le haut */
}
/* Style pour le conteneur central */
.middle-container {
width: 100%; /* Occupe toute la largeur disponible */
min-width: 600px; /* Largeur minimale */
background-color: rgba(255, 255, 255, 0.0); /* Couleur de l'arrière fond du conteneur central */
padding: 20px; /* Espacement interne */
display: flex; /* Active le modèle de disposition flexbox */
align-items: center; /* Centrage vertical */
justify-content: center; /* Centrage vertical */
}
/* Style pour le premier conteneur interne 1 */
.inner-container1 {
background-color: rgba(255, 255, 255, 0.0); /* Couleur de l'arrière fond du conteneur interne 1 */
padding: 10px; /* Espacement interne */
flex-grow: 4; /* Capacité de croissance d'un flex item */
flex-basis: 40%; /* Spécifier la taille initiale d'un flex item */
margin-right: 5px; /* Marge droite */
display: flex; /* Active le modèle de disposition flexbox */
align-items: center; /* Centrage vertical */
justify-content: center; /* Centrage horizontal */
}
/* Style pour le deuxième conteneur interne 2 */
.inner-container2 {
background-color: rgba(255, 255, 255, 0.0); /* Couleur de l'arrière fond du conteneur interne 2 */
padding: 10px; /* Espacement interne */
flex-grow: 6; /* Capacité de croissance d'un flex item */
flex-basis: 60%; /* Spécifier la taille initiale d'un flex item */
margin-left: 15px; /* Marge gauche */
margin-right: 5px; /* Marge droite */
text-align: justify; /* Mise en forme du texte */
border: 3px solid rgba(255, 255, 255, 1.0); /* Ajoute le cadre */
border-radius: 50px; /* Ajoute les coins arrondis */
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Ajoute l'ombre */
background-color: rgba(80, 60, 10, 0.6); /* Ajoute un fond transparent */
}
/* Style pour l'image dans le premier conteneur interne */
.inner-container1 img {
width: 100%; /* Largeur de l'image dans le container */
border: 3px solid rgba(255, 255, 255, 1.0); /* Ajoute le cadre */
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Ajoute l'ombre */
border-radius: 250px; /* Rayon des angles */
}
/* Style pour le nom du personnage */
h1 {
color: rgba(255, 255, 255, 1.0); /* Couleur du nom */
text-shadow: 3px 3px 4px rgba(0, 0, 0, 0.9); /* Ajoute une ombre */
text-align: center; /* Mise en forme du texte */
font-size: 60px; /* Changer la taille de la police */
font-family: "Georgia", sans-serif; /* Utilisation de la police "Cardinal" */
font-weight: bold; /* Met en gras */
margin-bottom: 10px; /* Marge haute */
margin-down: 10px; /* Marge basse */
}
/* Style pour la "race" */
h2 {
color: rgba(255, 255, 255, 1.0); /* Couleur du nom */
text-align: center; /* Mise en forme du texte */
font-size: 24px; /* Change la taille de la police */
font-family: "Georgia", serif; /* Utilisation de la police "Georgia" */
margin-top: -5px; /* Marge haute */
margin-bottom: -5px; /* Marge basse */
margin-left: 15px; /* Marge gauche */
margin-right: 15px; /* Marge droite */
line-height: 1; /* Interligne réduit */
}
/* Style pour les paragraphes */
p {
color: rgba(255, 255, 255, 1.0); /* Couleur du texte */
font-size: 16px; /* Taille de la police en pixels */
font-family: "Georgia", serif; /* Utilisation de la police "Georgia" */
margin-left: 15px; /* Marge gauche */
margin-right: 15px; /* Marge droite */
}
</style>
</head>
<body>
<div class="outer-container">
<!-- Début du conteneur extérieur -->
<!-- Nom du personnage -->
<h1>Nom du personnage</h1>
<div class="middle-container">
<!-- Début du conteneur central -->
<div class="inner-container1">
<!-- Début du premier conteneur interne -->
<!-- URL de l'image de profil -->
<img src="https://www.worldanvil.com/uploads/images/4b92257c13ca71c6095e8234afabdc81.jpg" alt="Image du personnage">
</div>
<!-- Fin du premier conteneur interne -->
<div class="inner-container2">
<!-- Début du deuxième conteneur interne -->
<h2>- Race -</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed commodo est vitae congue lobortis. Vestibulum venenatis, enim nec mollis varius, velit nunc eleifend justo, vel bibendum mi elit ac risus. </p><p>Cras viverra dapibus diam, nec egestas leo pretium at. Phasellus iaculis congue odio non sagittis. Quisque fringilla quam quis lorem vulputate, id rhoncus quam tristique. Aliquam erat volutpat. </p><p>Fusce at leo in arcu aliquet posuere vel at arcu. Proin eleifend nisl in risus sagittis sagittis. Nullam volutpat euismod tortor, vitae feugiat neque vulputate vel. Sed ultricies diam vitae metus ullamcorper malesuada. </p><p>Duis consequat massa sit amet nunc finibus, sed laoreet felis congue. Pellentesque nec nulla ac metus iaculis interdum. Cras efficitur risus quis erat sollicitudin, vel tempor ligula fringilla. </p>
</div>
<!-- Fin du deuxième conteneur interne -->
</div>
<!-- Fin du conteneur central -->
<!-- Balise object pour intégrer une vidéo YouTube. Attention il faut mettre l'ID youtube et non juste l'HTML -->
<object
width="300"
height="150"
style="border:none"
data="https://www.youtube.com/embed/EOA1wBw_Jt4?autoplay=1&start=0&loop=1&controls=1&theme=dark&rel=0"
></object>
</div>
<!-- Fin du conteneur extérieur -->
</body>
</html>[/code]
Voilà pour les petits exemples. Après, il est possible moyennement un peu de travail de faire plus joli et mieux intégré, mais le but de ses petits tutos est de faire simple pour que tout le monde puisse jouer avec sa fiche perso.